
Editor Overview
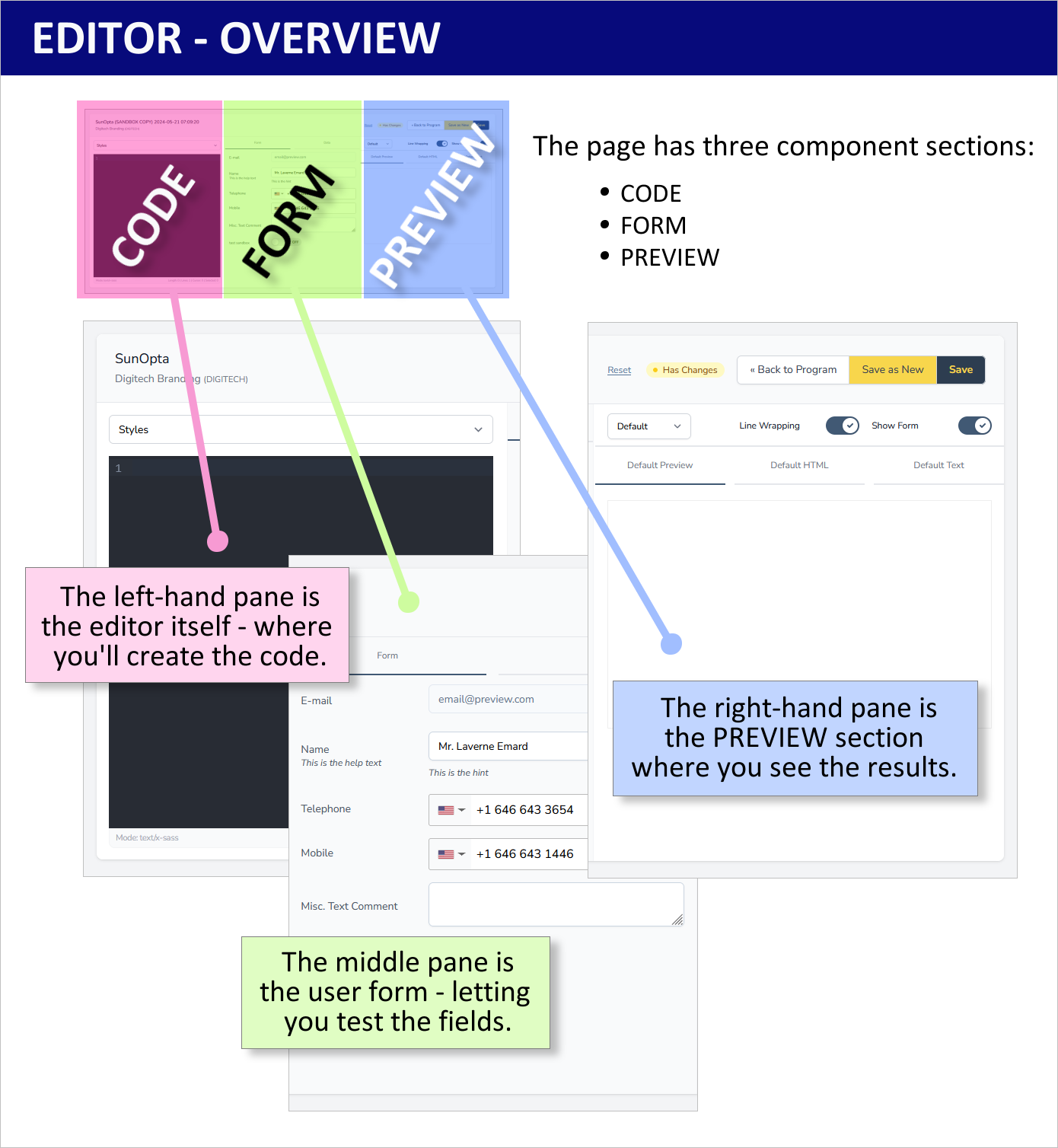
The editor functionality of Dynasend is where the template coding occurs. The screen itself is divided into three horizontal panes (with the middle pane being optionally toggled on or off).

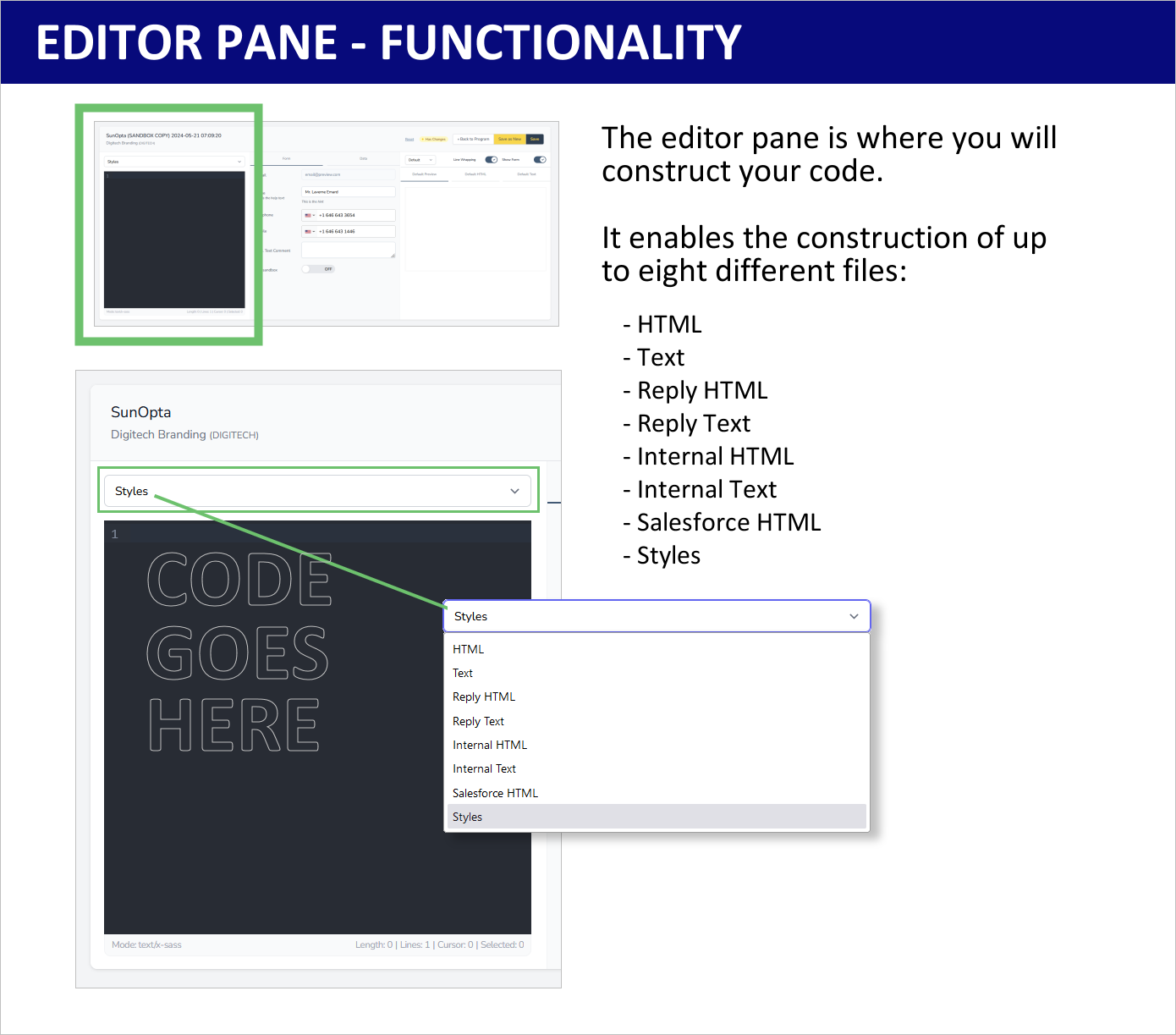
Editor Pane
The left-hand page is the editor itself. The drop-down at the top allows you to select the file that you will be editing.
Dynasend extends the signature HTML (and TXT) through the use of the Liquid programming language - we recommend these resources:
- Liquid liquid.
- Liquid Filters liquid filters.
The three essential files for any program are:
- HTML
- Text
- Styles
The other files are optional, to be used as needed. Our page on configuration options provides an overview of the reply and internal signatures.

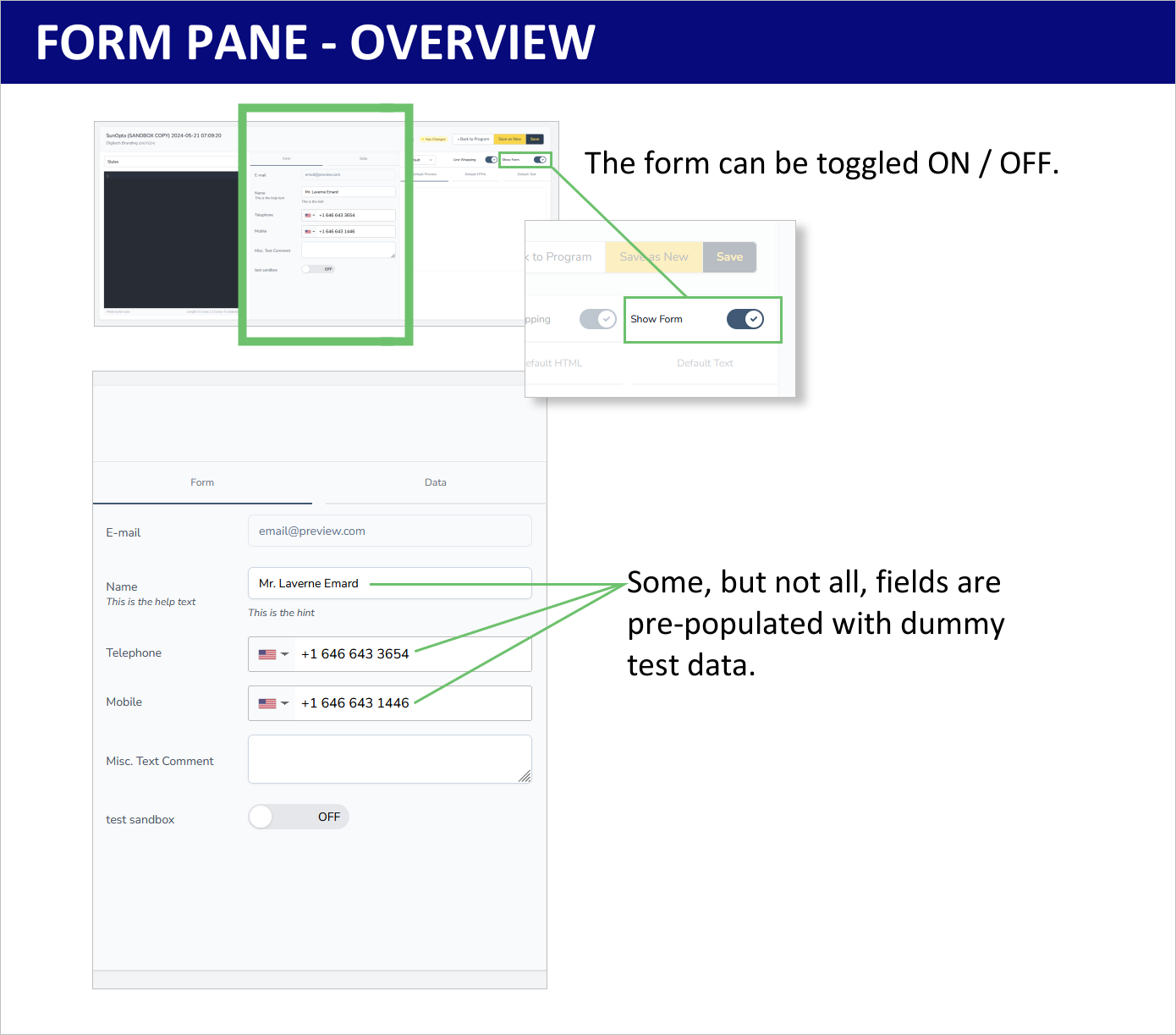
Form Pane
The center-pane displays the user profile form, as you have set it up when configuring your program. The form can be toggled on and off (by default it is off). Displaying the form allows you to preview it, and more importantly at this stage, allows you to enter test data into the various fields so that you can verify that your code is functioning correctly.
Note #1: It’s likely that some of the fields will be pre-populated with dummy test data - this is purely for testing and means nothing to your finished project.
Note #2: The form you see here may not be an exact representation of what a user will see. For example, if you have elected to make some fields “hidden”, a user would not see them but they will still appear on this version of the (form designed for testing your code).

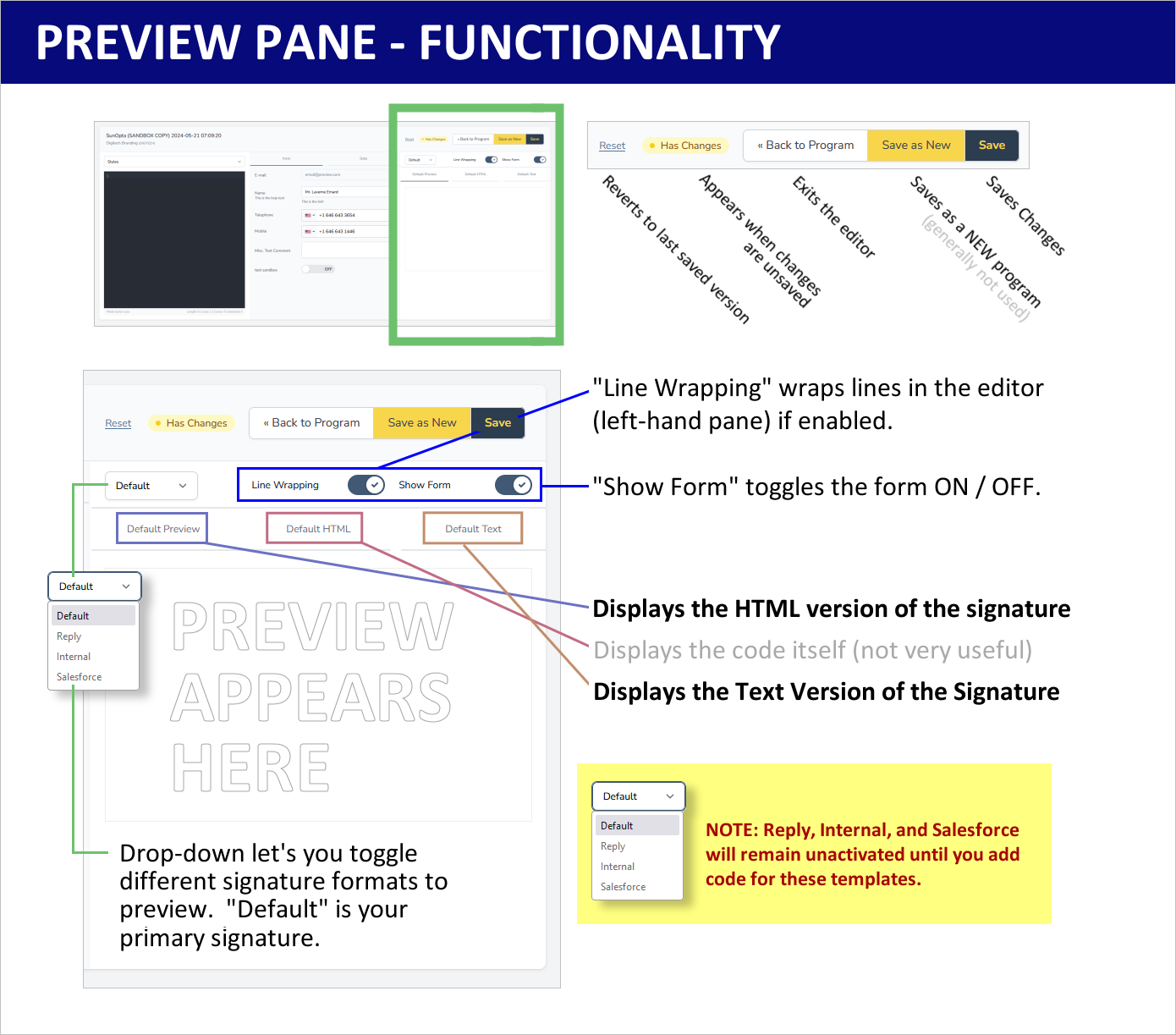
Preview Pane
The right-hand pane is the preview pane, which will enable you to preview the email signature in its various configurations.
The essential SAVE button is also located above the right-hand pane.