Digital Business Cards - Graphics Specifications and Setup Instructions
To fully configure your digital business cards (wallet passes) you will need to do all of the following:
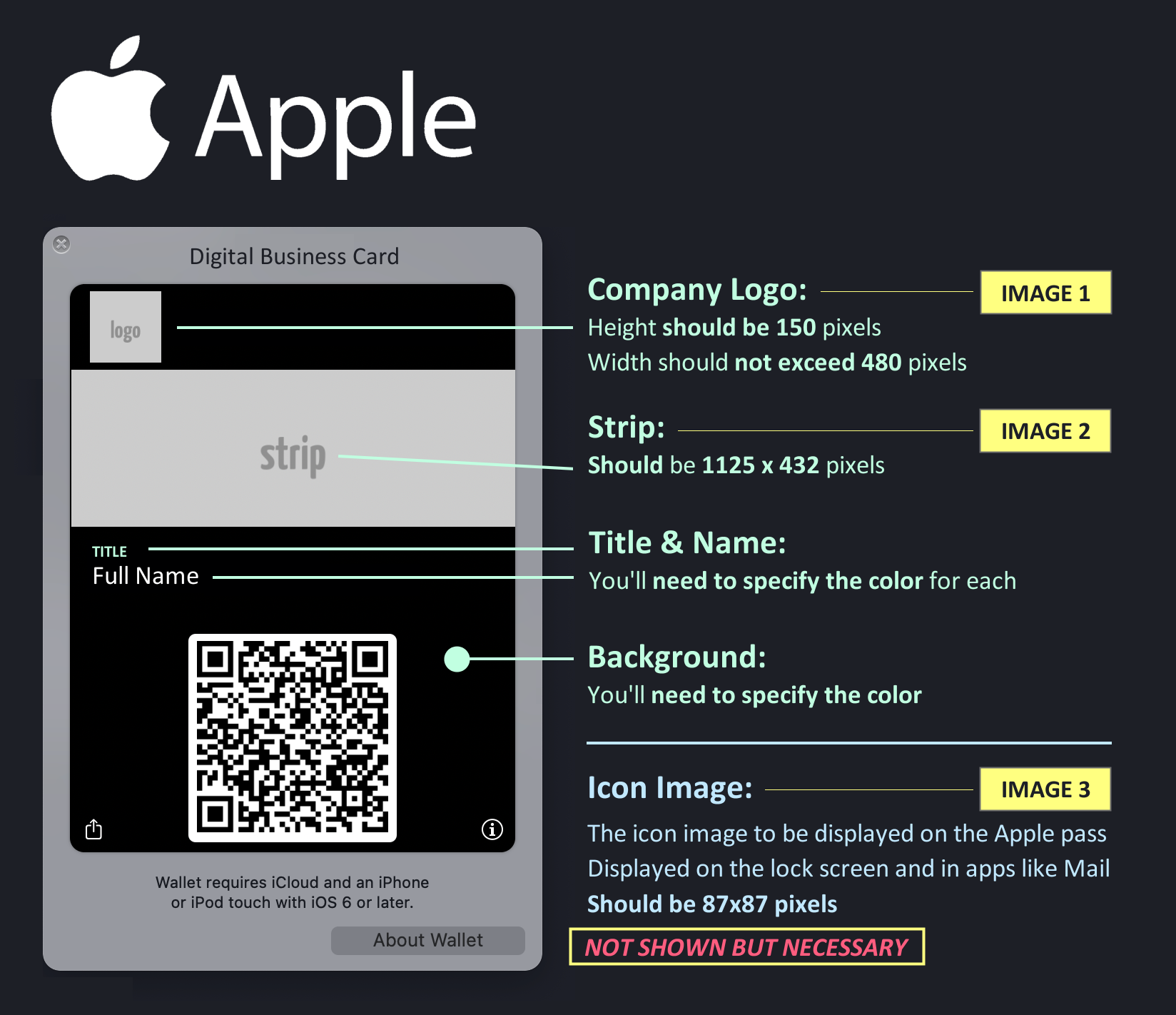
- create and upload five separate graphic files (specifications are below)
- select three colors (explanation is below)
- map your program’s fields to a vCard - instructions are found here
Upon completion of these steps your digital business cards (wallet passes) will be activated and available for installation by your users.

Logo Image for Android
| Guideline | Description |
|---|---|
| Preferred file type | PNG |
| Minimum size | 660 px by 660 px |
| Image aspect ratio | 1:1 |
| Artwork aspect ratio | 1:1 |
| Actual pixel size | Scale to device size |
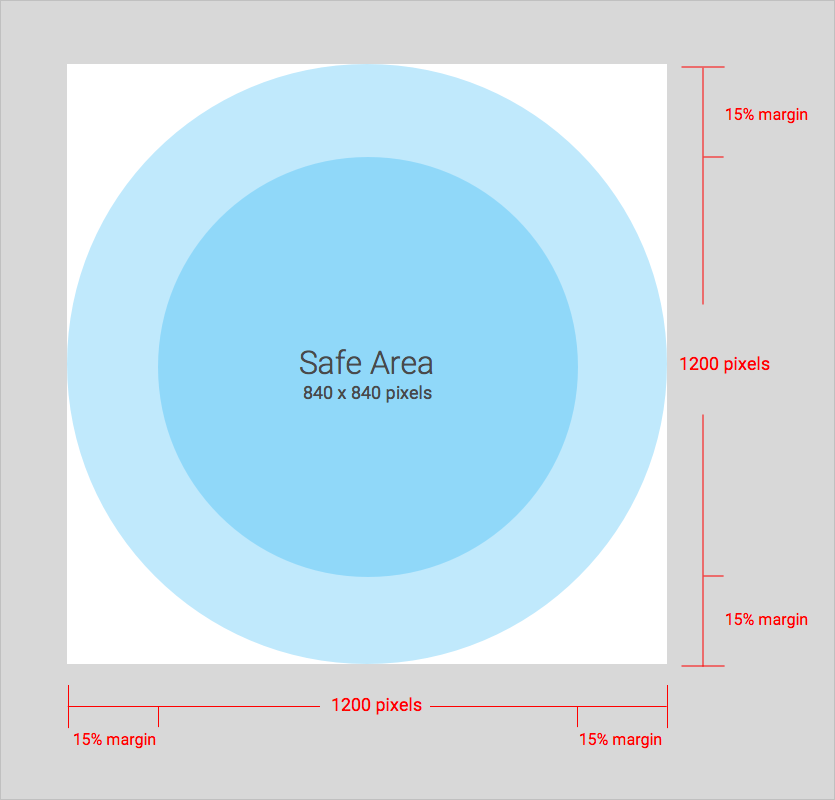
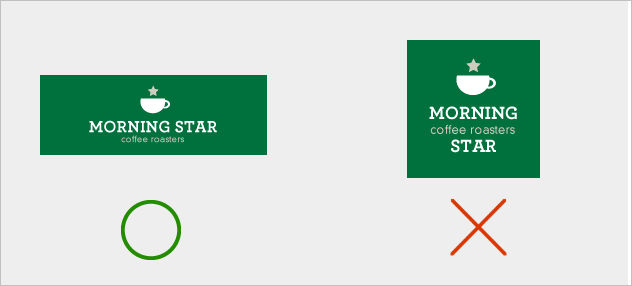
| Logo circular | Your logo is masked to fit within a circular design. Ensure that your logo fits within the Safe Area. Don’t pre-mask your logo. Leave the logo in a square with a full bleed background color. The logo needs to have a 15% margin so that it isn’t cut off when masked. |

Google’s logo image documentation can be found here.
Hero Image for Android
| Guideline | Description |
|---|---|
| Preferred file type | PNG |
| Recommended size | 1032x336 px Use wide, rectangular images. Use an image with a colored background for best results. |
| Recommended shape | Use wide, rectangular images. |
| Recommended color | Use an image with a colored background for best results. |
| Aspect ratio | 3:1 or wider |
| Display size | The full width of the card and proportional height. |

Google’s hero image documentation can be found here.

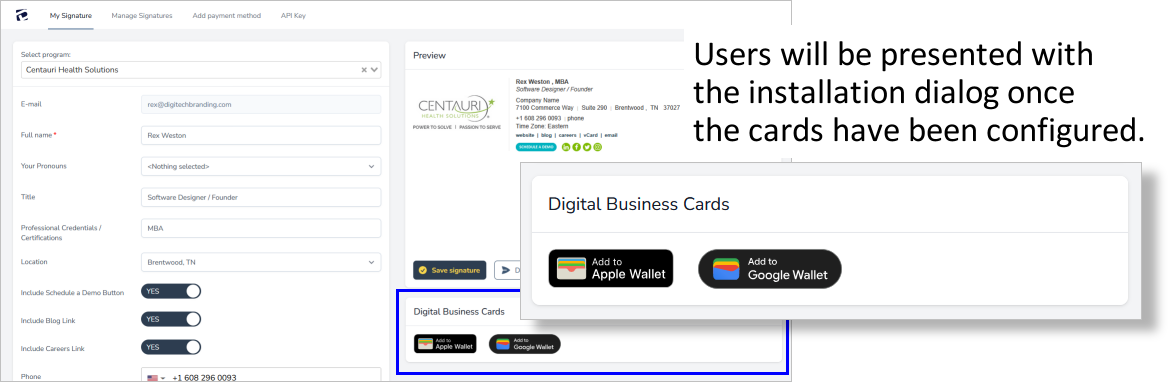
Digital Business Card Setup
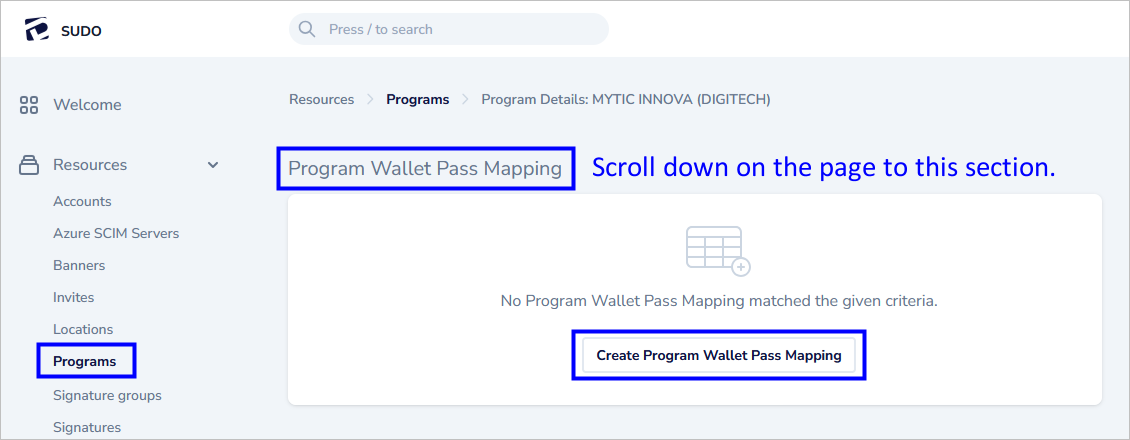
Navigate as shown here:

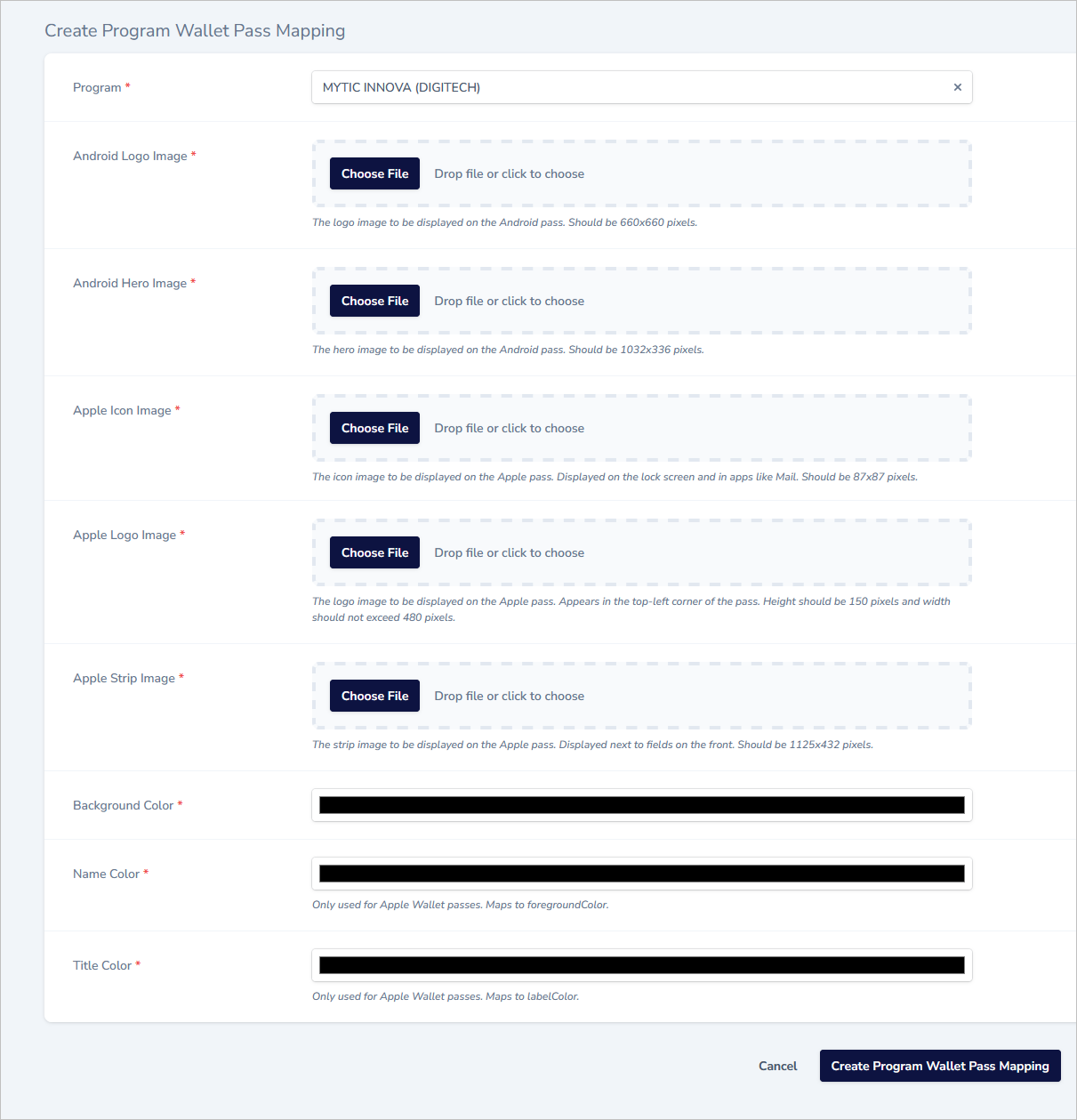
Upload your prepared images and set your colors on this page:
Note: Everything is live, so any changes you need to make after your first attempt will automatically sync to all existing digital business cards.

The business cards will be live for all users as soon as “Create Program Wallet Pass Mapping” is clicked.
