Email Signature Program Configuration Capabilities
The heart of our service is the proprietary online HTML generation engine we’ve developed. Our software powers everything we do - in essence becoming our toolkit. Here we provide a basic overview of the tools we have available. While in most cases there’s no need for our customers to become familiar with these, it may be useful as a way of understanding your program options - some things on your “wish list” that seem ridiculously complicated may turn out to be easy to accommodate. Our goal in constructing our toolkit is to be able to say yes to everything!
Overview of Our “Behind the Scenes” Process: The master HTML code that we write for every project contains “if-then” logic. This logic then interacts with our generation engine as the user fills out the data entry form (or as spreadsheet-based user data is uploaded). For example, consider these three data elements that might appear “stacked” in a signature as follows:
Person’s Name Person’s Title Company Name
Now, we may want to make the “title” field optional, but do not want to end up with a blank space when a person doesn’t use a title:
Person’s Name Company Name
So, what we do is to write the “if-then” conditional in our master code that says, “If the person provides a title, write the title and then add a to create a line break. If no title is provided, do not add the to the HTML code.” The result is:
Person’s Name Company Name
In addition to the conditional if-then’s that we can add to our master HTML code, we also have an administrative control panel that easily structures the data elements for a given project. We have different types of data elements - radio buttons, drop-downs, editable fields, etc., and also options for how to deploy those - unused, hidden, optional and required.
The result is a great deal of (virtually turnkey) flexibility in our service. It’s very rare that we’ve ever told anyone that we couldn’t do something they wanted. If we’re stumped with what we have, we’re almost always willing to develop new programming (build a new tool) to meet our customer’s needs. Once built, that tool’s there for us to use again!
Conditional “If-Then’s”: We have the following options available to work with:
- If ALL these data elements exist, do something
- If AT LEAST ONE OF these data elements exist, do something
- If NONE OF these data elements exist (all are left blank), do something
Data Element States: We can set each field in our database to one of the following states:
- Not used
- Hidden from the end user (the data is automatically transferred to the finished signature - we use this for things like the address information and the map URL)
- Optional - the user can leave the field blank if they wish (used frequently for cell phone and personal LinkedIn URL)
- Required - the user must complete the field (name, phone number, etc.)
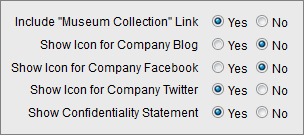
Radio Buttons: Pre-defined data elements can be turned on or off by users via radio buttons. We can assign the labels as needed, and these can be set to have a default condition of either yes or no.

Note that user entries are retained in our database, so if the user returns to the data entry form to change some other data, such as their title, these settings will remain intact (this is true of all the data for a user’s record).
URL Fields: These are fields that we can provide for users to enter (paste) in a URL - they employ error checking to validate that a properly formatted URL was entered.

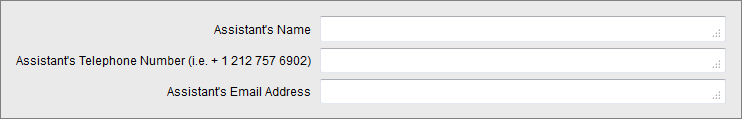
Custom Data Entry Fields: We can provide custom fields to serve basically any purpose, and can label them in a way that makes them self explanatory. Below is an example of using three of these fields to include the contact information for an attorney’s assistant:

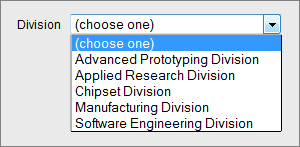
Drop-Down Selections - Direct Substitution: We can provide a drop-down selection that users can use to add pre-defined text to their signatures (often used for titles or division names).

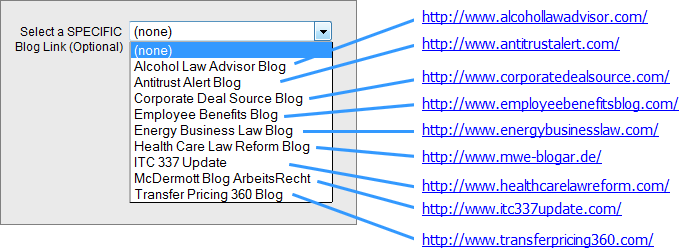
Drop-Down Selections - Indirect Substitution: We can provide a drop-down selection containing user-friendly labels that then substitutes less user-friendly data into the final email signature HTML. This can be useful for assigning specific hyperlinks or for the substitution long strings of text like legal disclosures (that are better displayed in a drop-down simply by showing a label).

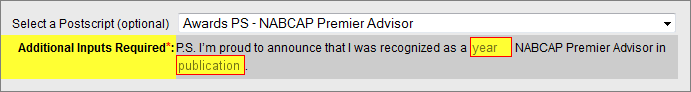
User Editable Drop-Down Substitutions: We can provide specialized values in a drop-down list that call for additional user inputs, allowing a fine degree of user personalization while still maintaining control over the general content.

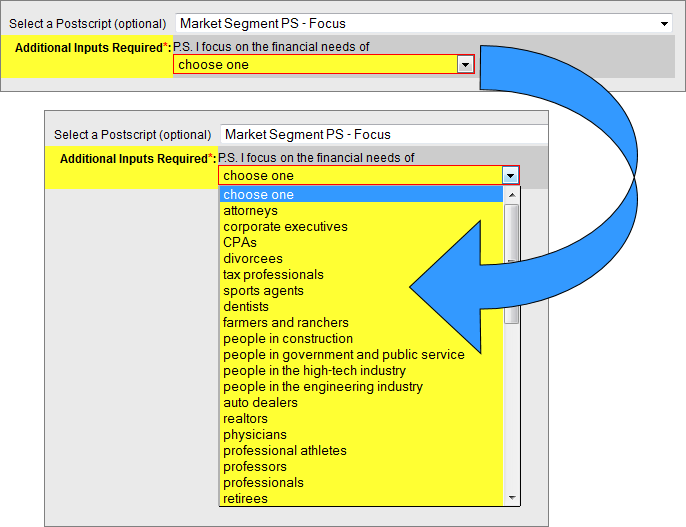
Drop-Down in a Drop-Down: We can provide a nested drop-down that allows a fine degree of user personalization while still maintaining control over the general content.

Note: Our drop-down capabilities enable us to combine the various features mentioned above into a single drop down menu. That is, some selections may make a direct data substitution, some may make an indirect data substitution, some may require additional user inputs (typed) and others may trigger a nested drop-down. The result is the ability to deploy a very complicated range of choices to a user in a way that is not overly complicated and enables them to get to a good final result without much thought.
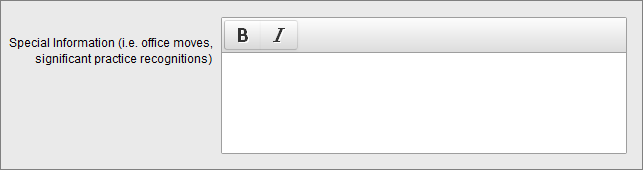
Free Form Data Entry With Limited Formatting: We can provide a text box with options for bold and italic formatting. Font styling (size, style, color) is set by the surrounding HTML code.